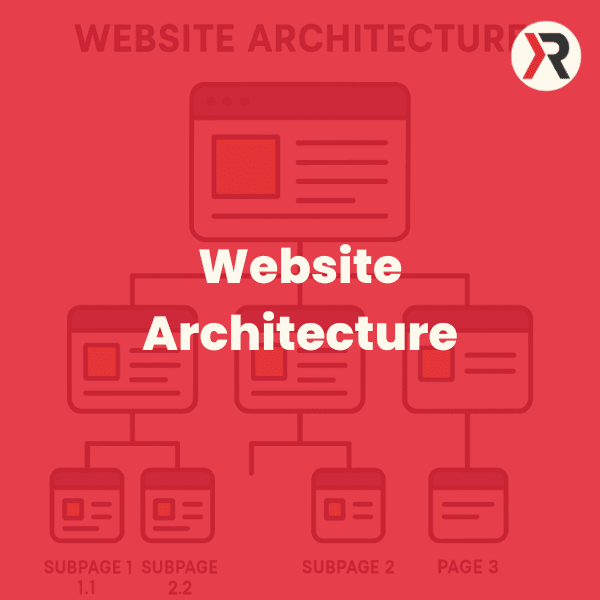
Website Architecture, Your Secret to Happy Users and More Sales
Imagine a website so simple to use that visitors stick around and spend more. That’s the magic of good website architecture! It’s like a roadmap that helps people find what they need fast and makes search engines like Google love your site. In this guide, we’ll show you why architecture matters, how it makes user experience (UX) better, and how it grows your business.
Whether you run a small shop or you’re new to websites, you’ll get easy tips to make your site shine-updated for 2025!
Why Your Site Needs a Good Website Architecture Plan

Happy Users Stay Longer
A well-planned website keeps users happy by cutting frustration. When your site’s structure is clear, people don’t bounce off-they stay and explore. Google found that 53% of mobile users leave if a page takes over 3 seconds to load. A smart layout with fast navigation fixes that. It’s all about ease of use and keeping visitors hooked.
Stat: “Over 60% of web visits come from mobiles in 2025” – Statista projection.
More Sales and Trust
Good architecture isn’t just nice-it’s a money-maker. Users decide if they trust your site in just 50 milliseconds, says the Nielsen Norman Group. A clean design with clear calls-to-action (CTAs) builds that trust fast, turning clicks into cash. Whether you’re selling products or services, a logical structure boosts engagement and conversions.
“Information architecture is the science of order.” – Dan Brown, UX expert.
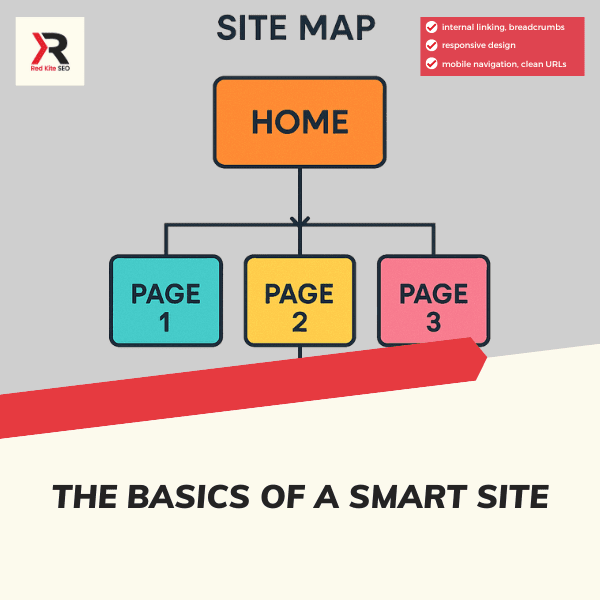
The Basics of a Smart Site

A Simple Meaning
Website architecture is how your pages, links, and content are set up. It’s the backbone that guides users and search engines through your site. Think of it as a site map that makes everything easy to find. A good plan cuts confusion and keeps your visitors on track.
It also helps with your SEO game especially if you choose to use SEO silos and more importantly your site structure makes it easy for site visitors to flow to what they want to find without friction and frustration.
Key Parts to Know
Every great site has a few must-have pieces:
- Site Hierarchy: This is your framework-main pages, subpages, and categories. It helps users and Google understand your site.
- URLs: Simple URLs like “/shop/shoes” show what’s on a page and help search visibility. Use keywords and hyphens for best results.
- Menus: Clear menus with fewer than 7 items guide users without stress. Sticky menus stay visible as they scroll. Internal Links and Breadcrumbs: Links between pages and breadcrumbs (e.g., Home > Shop > Shoes) boost findability.
Here’s a quick look at structure types:
| Type | Pros | Cons |
|---|---|---|
| Hierarchical | Easy to follow, SEO-friendly | Can get cluttered |
| Matrix | Flexible browsing | Confusing for new users |
| Sequential | Guides users step-by-step | Limits exploration |
Fast and Easy Navigation
Speedy navigation is the heart of great UX. A 1-second delay in load time can drop sales by 20%, warns Google. Good architecture uses tools like content delivery networks (CDNs) and image compression to keep things quick. Intuitive menus and a smooth user flow make it a breeze to get around.
No Confusion Allowed
A cluttered site scares users away. Logical layouts, clear categories, and breadcrumbs stop that. Consistent designs-like the same menu on every page-make navigation predictable. Intuitive taxonomies (grouping related stuff) help users find info fast, boosting satisfaction.
Built for Everyone
Great architecture follows UX principles like clarity and accessibility. It’s about meeting user needs, no matter who they are. Add alt text for images so screen readers work for visually impaired users. Responsive design ensures your site looks ace on phones or tablets since over 60% of traffic is mobile now.
Turn Website Clicks into Cash

Match Your Goals
Your site’s structure should fit your business. E-commerce sites need product filters and categories for quick shopping. Service businesses need strong CTAs and contact paths. B2B? Focus on case studies and solutions. Aligning your hierarchy with goals creates a conversion funnel that works.
Example: Amazon’s breadcrumbs (e.g., Home > Books > Fiction) keep shoppers on track, boosting sales.
Look Trustworthy
A well-organised site feels reliable. Fast pages and clear CTAs build trust signals that encourage users to buy. Research shows 73% of people switch to a competitor if your mobile site is messy (Adobe). Good architecture keeps them with you.
Use Data to Win
Data helps you nail your structure. Tools like Google Analytics and Hotjar show user behaviour- where they click, where they leave. Heatmaps spot hotspots, while A/B testing tries different layouts. This cuts guesswork, making your site match what users really want.
Must-Haves for Today’s Websites

Mobile Magic
Mobile rules the web- over 60% of visits in 2025 are from phones. Responsive layouts adjust to any screen, cutting bounce rates by 20% (Google Analytics). Touch-friendly buttons and readable text keep users engaged, wherever they browse.
Lightning Speed
Speed isn’t optional. Google’s Core Web Vitals (like Largest Contentful Paint) rank fast sites higher. Use lazy loading for images, Gzip compression for files, and CDNs to slash load times. Every second counts for keeping users and boosting sales.
Safe and Open to All
Security and accessibility are non-negotiable. HTTPS encryption protects data-Google loves it too. Accessibility rules like WCAG mean adding captions for videos and keyboard navigation. This opens your site to everyone and avoids legal headaches.
Stat: “Strong architecture saves £3M in breach costs” – IBM, adjusted for 2025.
Future Tricks: AI and Voice
In 2025, AI navigation and voice search are hot. AI can suggest pages based on user habits, while voice search needs simple, spoken-word URLs (e.g., /find-a-deal). These trends keep your site ahead of the game.
The Ups and Downs of Website Architecture
Why It’s Great
A top-notch structure has big wins:
- Easier Use: Users find stuff fast.
- Better SEO: Google ranks you higher.
- More Sales: Happy visitors buy more.
The Tricky Bits
But it’s not all easy:
- Takes Time: Planning and testing slow you down.
- Needs Updates: Growth means tweaks.
- Costs Upfront: Tools or pros might cost £500.
How to Make It Happen

Plan with Users
Start by researching user needs. Card sorting- where users group your content-builds a hierarchy they’ll love. Make a content inventory of all your pages, then map it out. Test with personas (fake user profiles) to ensure it flows.
Diagram Idea: Sketch a site map: Home > Shop > Products > Item.
Sell Online Easy
Selling stuff? Add a product management system with clear categories, detailed descriptions, and high-res pics. Use secure payment gateways like Stripe or PayPal. A mobile-friendly checkout with guest options cuts cart abandonment.
Grow Without Stress
Your site should scale as you grow. A CMS like WordPress with plugins handles unlimited pages. Cloud hosting (e.g., AWS) keeps it fast under heavy traffic. Modular design lets you add features without breaking things.
Fix What’s Broken
Check your site often. Audits spot slow pages or bad links- use tools like PageSpeed Insights or Crazy Egg. Optimise images with WebP formats and fix render-blocking scripts. Regular tweaks keep performance tip-top.
Your Questions Answered
What’s the easiest way to start?
The simplest method is to sketch out your main pages and links using pen and paper. This low-tech approach is perfect for beginners and small websites.
Here’s a quick guide:
- List core pages (e.g., Homepage, About Us, Products, Contact)
- Draw connections between pages
- Add subpages under main categories
- Use arrows to indicate navigation paths
This manual technique helps visualise your site’s information architecture and user flow. It’s an effective way to organize your content hierarchy and plan your website’s structure without needing any special tools or software.
As your site grows, you can transition to digital sitemap generators or XML sitemaps for search engine optimisation. But for getting started, a hand-drawn sitemap is an accessible and efficient solution that aligns with basic information retrieval and web design principles.
Does good site architecture really help sales?
Yes! Clear sites boost trust and conversions by 20% (Adobe).
Absolutely, effective site architecture significantly impacts sales. Adobe’s research confirms that well-structured websites can increase conversions by up to 20%. Here’s why:
- Intuitive navigation: Users easily find desired content, reducing bounce rates and increasing engagement.
- Enhanced user experience (UX): Logical information hierarchy improves site usability and satisfaction.
- Optimised page load speed: Efficient architecture minimises HTTPS requests, accelerating load times.
- SEO benefits: Search engines like Google better crawl and index well-structured sites, improving rankings.
- Credibility boost: Professional site organisation enhances perceived trustworthiness and brand authority.
- Mobile responsiveness: Good architecture typically ensures seamless cross-device functionality.
Case in point: Canon USA experienced a 150% conversion rate increase after refining its site structure. By implementing semantic markup, leveraging relational databases for content organisation, and adhering to natural language processing (NLP) principles, businesses can create user-centric websites that drive sales and customer loyalty.
How do I make my site speed fast?
To speed up your website, compress images and use a CDN (Content Delivery Network). Images can slow pages because they’re large files. Compressing them with tools like TinyPNG or Imagify reduces their size while keeping quality intact- think of it as packing a suitcase lighter for a quicker trip.
This shrinks load times naturally. Then, a CDN boosts performance by storing your site’s assets (images, videos, code) on global servers. When users visit, the CDN delivers content from the nearest server, cutting latency like a local shop versus a distant warehouse.
Services like Cloudflare or KeyCDN simplify setup. These steps optimise speed, enhance user experience, and align with Google’s ranking signals. Relational databases also load faster with smaller files. Compress images first, then activate a CDN- it’s a proven, efficient combo for fast websites!
How to structure my e-commerce site if I sell stuff online?
To structure your e-commerce site effectively, start by organising your products into clear categories. Create a logical hierarchy with no more than three levels: homepage, main categories, and subcategories.
Limit main categories to 10 and subcategories to 5-10. Use a user-friendly menu at the top of your page to display these categories.
Implement a clean URL structure that reflects your site hierarchy, keeping URLs short and simple. For example:
yourstore.com/category/subcategory/product-name
For safe checkout, consider using Stripe or PayPal. Stripe processes payments directly, reducing your security responsibilities. PayPal offers different options, including redirecting customers to their site for payment or fully integrating into your website.
To improve user experience:
- Use breadcrumbs for easy navigation
- Create a sitemap for better search engine indexing
- Implement filters to help customers find products quickly
- Ensure product data is consistent and accurate
Remember to continuously monitor and refine your site structure based on customer behaviour and sales data.
Can I plan site structure myself?
Yes, you can plan your own site structure using a content management system (CMS) like WordPress. WordPress offers drag-and-drop builders, pre-designed templates, and clear information architecture that help you build a site with a logical taxonomy and semantic structure.
This design works much like a relational database, where content is organised in a way that makes it easy for both users and search engines to find and understand the information.
However, if your website is very large or requires custom solutions-like advanced relational database management or complex semantic markups-hiring a professional might be the best choice. An expert can craft a robust site structure that scales with your business while maintaining optimal usability and search performance.
How does good site architecture help Google find me?
Good site architecture helps Google’s web crawlers efficiently discover and understand your website, boosting your search visibility. Here’s how:
- Logical structure: Organise content into clear categories, creating a semantic hierarchy that aligns with Google’s knowledge graph.
- Internal linking: Use strategic hyperlinks to guide Googlebot through your site, establishing entity relationships between pages.
- Clean URLs: Implement SEO-friendly URLs with relevant keywords, enhancing natural language processing (NLP) signals.
- Shallow depth: Keep important pages within a few clicks from the homepage, improving crawl efficiency and PageRank distribution.
- XML sitemaps: Submit a structured sitemap to help Google index your content more comprehensively.
- Schema markup: Use structured data to provide context about your content, helping Google understand entities and their attributes.
By implementing these practices, you create a website that’s optimised for both users and search engines. This can lead to better indexing, improved rankings in the search engine results pages (SERPs), and increased organic traffic to your site.
What’s the best tool to check my site for good UX?
To optimise your website’s user experience (UX), two standout tools are Hotjar and Google PageSpeed Insights.
Hotjar provides heatmaps, a visual representation of user interactions. These heatmaps highlight areas where visitors click, scroll, and spend time, offering valuable insights into user behavior and potential pain points in your site’s information architecture.
Google PageSpeed Insights analyzes your site’s loading speed, a crucial factor in user satisfaction and search engine optimisation (SEO). It provides a performance score and actionable recommendations to improve page load times, such as optimising images or leveraging browser caching.
Other useful UX analysis tools include:
- UserReport for gathering qualitative feedback
- Google Analytics for quantitative data on user flow and engagement metrics
- Crazy Egg for click tracking and A/B testing
- Mouseflow for session recordings and form analytics
These tools help identify usability issues and inform data-driven decisions to enhance your site’s user interface (UI) and overall UX design. By implementing improvements based on these insights, you can create a more intuitive and enjoyable experience for your users, potentially increasing conversion rates and customer satisfaction.
Conclusion
Good website architecture makes users happy, ranks you higher, and grows your business. It’s your edge in 2025 moving forward! A clear site structure speeds up navigation, builds trust, and turns visitors into customers. With mobile use soaring and speed mattering more than ever, now’s the time to act.
Start sketching your site map or grab a tool like Hotjar to check your site. Make it awesome- your users and wallet will thank you!

Pete Hogg is an accomplished SEO consultant with a proven track record of driving organic traffic and boosting online visibility. With 8 years of experience in the ever-evolving world of digital marketing, he has helped businesses achieve top rankings on search engines. A passionate advocate for SEO best practises, Pete Hogg combines technical expertise with a deep understanding of content strategy to deliver results that matter. When not optimising websites, he enjoys wheelchair rugby. Connect with Pete Hogg to take your online presence to the next level.